-
DİKKAT DOSYA İndirmek/Yüklemek için ÜCRETLİ ALTIN ÜYELİK Gereklidir!
Altın Üyelik Hakkında Bilgi
Javascript ile LocalStorage'a veri yazma, okuma, silme ....
- Konbuyu başlatan Haluk
- Başlangıç tarihi
-
- Etiketler
- indexeddb javascript localstorage
- Katılım
- 31 Aralık 2005
- Mesajlar
- 4,397
- Excel Vers. ve Dili
- Office 365 (64 bit) - Türkçe
Son kullanıcının #13 nolu mesajdaki görsele ulaşabilmesi için nasıl çalıştırması gerekiyor?
.
.
Haluk
Özel Üye
- Katılım
- 7 Temmuz 2004
- Mesajlar
- 12,398
- Excel Vers. ve Dili
-
64 Bit 2010 - İngilizce
+
Google Sheets
+
JScript
- Altın Üyelik Bitiş Tarihi
- ∞
Benim de demek istediğimi en yalın haliyle sordu Zeki Bey ....Son kullanıcının #13 nolu mesajdaki görsele ulaşabilmesi için nasıl çalıştırması gerekiyor?
.
.
beab05
Özel Üye
- Katılım
- 19 Mart 2007
- Mesajlar
- 1,420
- Excel Vers. ve Dili
- Office 2013
Selam dostum ;Son kullanıcının #13 nolu mesajdaki görsele ulaşabilmesi için nasıl çalıştırması gerekiyor?
.
https://create-react-app.dev/docs/getting-started
Aslında yukarıdaki linki vermem gerekiyordu.
Yukarıdaki adrese göre;
Kod:
npx create-react-app my-app
cd my-app
npm startmy-app proje isminiz oluyor. İlk oluşturma uzun sürecektir. 5 dk falan .. Siz yukarıdaki satırları tek tek terminale girin bence.
Hepsi bitince projenizde package.json göreceksiniz.
Kod:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},Proje oluştuktan sonra benim kaynak kodu diye verdiğim kodları oluşan projenin üstüne ekleyin yani eskisinin yerine.. İster dosya olarak isterseniz açıp kodları.
ve npm start ile çalıştırın. Canlı değişklikler de uygulanacaktır. Yani anlık değişikliklerinizi görebilirsiniz. npm build derseniz son kullanıcı için ya da site yayınlanmaya hazır hale getirir. Buildden sonra oluşan chunk js dosyalarına bakın
İsterseniz benim verdiklerimi eklemeden çalışıtrın ve kendi örnek sayfasını görün. Dönen bir React .svg dosyası çıkacaktır.
İpucu: File menusunde "Auto Save" i bence işaretleyin çok iyi oluyor.
beab05
Özel Üye
- Katılım
- 19 Mart 2007
- Mesajlar
- 1,420
- Excel Vers. ve Dili
- Office 2013
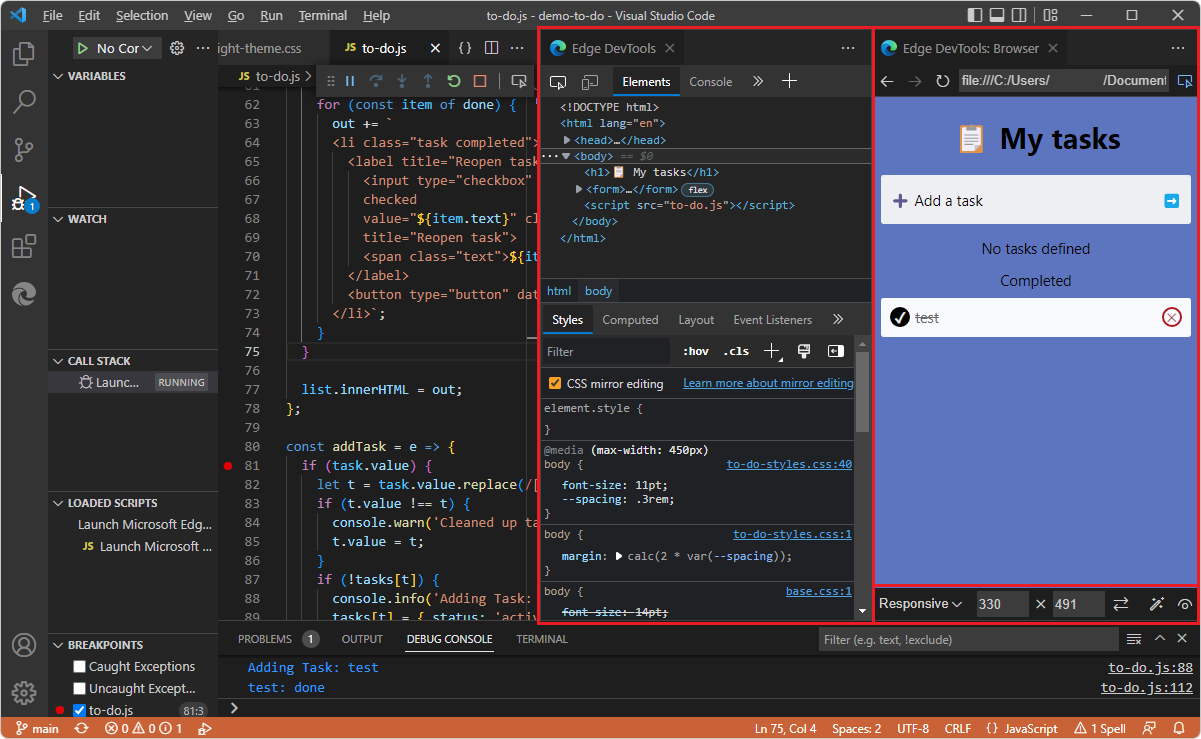
Evet ben böldüm yani pencereleri küçülterek yaptım ama çok emin olmamakla birlikte direkt vscode içinde browserı gösteren eklentilerde vardı sankiBu arada "Live Server" eklentisini kurdum ama, sizin ekran görüntüsündeki gibi görüntü elde etmek için ekranı bölmem falan mı gerekiyor?
.
Haluk
Özel Üye
- Katılım
- 7 Temmuz 2004
- Mesajlar
- 12,398
- Excel Vers. ve Dili
-
64 Bit 2010 - İngilizce
+
Google Sheets
+
JScript
- Altın Üyelik Bitiş Tarihi
- ∞
Aşağıdaki linkte belirtilen, MS'in kendi eklentisini kurdum. VSCode editörün içinde bir pencerede dosyayı görüntüleyebiliyorsunuz, değişiklikleri esas dosyaya kaydetmeden izleyebiliyorsunuz. Sanal sunucu falan oluşturmadan çalışıyor............. çok emin olmamakla birlikte direkt vscode içinde browserı gösteren eklentilerde vardı sanki
Microsoft Edge DevTools extension for Visual Studio Code - Microsoft Edge Developer documentation | Microsoft Learn

.
Haluk
Özel Üye
- Katılım
- 7 Temmuz 2004
- Mesajlar
- 12,398
- Excel Vers. ve Dili
-
64 Bit 2010 - İngilizce
+
Google Sheets
+
JScript
- Altın Üyelik Bitiş Tarihi
- ∞
Tekrar merhaba;
"IndexedDB" ile ilgili çalışmada bir ilave yaptım...... Bildiğiniz gibi, IndexedDB içinde saklanan kayıtların, tarayıcının geliştirici sekmesi veya herhangibir yerden manuel olarak dışarı aktarılması mümkün değil...... en azından ben öyle biliyorum.
Daha önce yaptığım çalışmaya ek olarak bu kez, girilen kayıtların JSON dosyası olarak dışarı aktarılması ve istenirse içeri aktarılmasını sağladım. Bu işleri yapmak üzere HTML sayfasında "Export DB" ve "Import DB" butonlarını yerleştirdim. Böylelikle, yerel bir bilgisayarda hazırlanan veritabanı dışarı aktarıldıldıktan sonra taşınabilir hale gelmiş ve başka bir bilgisayara da aktarılması sağlanmış olacaktır.
Ekli "rar" dosyasında revize edilmiş HTML dosyası ile 2 adet örnek veritabanı dosyası (JSon) ekledim. Birinde 13 adet, öbüründe 3 adet kayıt var.
Uygulamanın geliştirilmesi ve testler MS Edge tarayıcısı ile yapılmış olup, başka tarayıcılarda denenmemiştir. Bazı özellikleri muhtemelen Safari, Safari IOS vb tarayıcılarda sorun çıkartabilir. HTML'nin kaynak sayfasında, kodlarla ilgili kısa bilgiler de yer almaktadır.
.
"IndexedDB" ile ilgili çalışmada bir ilave yaptım...... Bildiğiniz gibi, IndexedDB içinde saklanan kayıtların, tarayıcının geliştirici sekmesi veya herhangibir yerden manuel olarak dışarı aktarılması mümkün değil...... en azından ben öyle biliyorum.
Daha önce yaptığım çalışmaya ek olarak bu kez, girilen kayıtların JSON dosyası olarak dışarı aktarılması ve istenirse içeri aktarılmasını sağladım. Bu işleri yapmak üzere HTML sayfasında "Export DB" ve "Import DB" butonlarını yerleştirdim. Böylelikle, yerel bir bilgisayarda hazırlanan veritabanı dışarı aktarıldıldıktan sonra taşınabilir hale gelmiş ve başka bir bilgisayara da aktarılması sağlanmış olacaktır.
Ekli "rar" dosyasında revize edilmiş HTML dosyası ile 2 adet örnek veritabanı dosyası (JSon) ekledim. Birinde 13 adet, öbüründe 3 adet kayıt var.
Uygulamanın geliştirilmesi ve testler MS Edge tarayıcısı ile yapılmış olup, başka tarayıcılarda denenmemiştir. Bazı özellikleri muhtemelen Safari, Safari IOS vb tarayıcılarda sorun çıkartabilir. HTML'nin kaynak sayfasında, kodlarla ilgili kısa bilgiler de yer almaktadır.
.
Ekli dosyalar
-
7.4 KB Görüntüleme: 12
Son düzenleme:
Haluk
Özel Üye
- Katılım
- 7 Temmuz 2004
- Mesajlar
- 12,398
- Excel Vers. ve Dili
-
64 Bit 2010 - İngilizce
+
Google Sheets
+
JScript
- Altın Üyelik Bitiş Tarihi
- ∞
@haliliyas ;
Aşağıdaki harici linkten indirebilirsiniz...

 www.filemail.com
www.filemail.com
.
Aşağıdaki harici linkten indirebilirsiniz...

ANONYMOUS - Filemail
Click here to view and download these shared files from Filemail.com
.
hocam şimdiye kadar hiç bu tarz bir şeyle uğraşmamıştım o nedenle tam olarak neler yapmam gerektiğini bilemedim.
sadece kodları incelemek için indirmiştim. tüm işlemler sorunsuz bir şekilde çalıştı
Teşekkür ederim
sadece kodları incelemek için indirmiştim. tüm işlemler sorunsuz bir şekilde çalıştı
Teşekkür ederim
Haluk
Özel Üye
- Katılım
- 7 Temmuz 2004
- Mesajlar
- 12,398
- Excel Vers. ve Dili
-
64 Bit 2010 - İngilizce
+
Google Sheets
+
JScript
- Altın Üyelik Bitiş Tarihi
- ∞
Anladım .... en azından yeni birşeyler öğrenmeye, geliştirmeye açıksınız. O da iyi birşey.....
Örnek HTML dosyasında zaten yapmanız gereken bir şey yok..... herşey, sayfayı sağ tıkladığınızda gördüğünüz kodlar tarafından yapılmakta. Her türlü işletim sisteminde; Windows, Mac OS ve lokal bilgisayar veya server (sunucu) üzerinde çalışır. Zaten, işin güzelliği de burada....
.
Örnek HTML dosyasında zaten yapmanız gereken bir şey yok..... herşey, sayfayı sağ tıkladığınızda gördüğünüz kodlar tarafından yapılmakta. Her türlü işletim sisteminde; Windows, Mac OS ve lokal bilgisayar veya server (sunucu) üzerinde çalışır. Zaten, işin güzelliği de burada....
.
yakın zamanda C# başladım hocam, gerçi hala konsolun ilerisine geçemedim ama yavaş yavaş ilerletmeye çalışıyorum. kendimi biraz geliştirdikten sonra veri tabanlarıyla ilgili çalışmalar yapmayı düşünüyorum. o zaman işime yarayabilir diye arşivlemek için istemiştim.
Haluk
Özel Üye
- Katılım
- 7 Temmuz 2004
- Mesajlar
- 12,398
- Excel Vers. ve Dili
-
64 Bit 2010 - İngilizce
+
Google Sheets
+
JScript
- Altın Üyelik Bitiş Tarihi
- ∞
Çok isabetli karar vermişsiniz..... Benim gençliğimde bu programlama dilleri ve internet olsaydı, VBA ile falan uğraşmazdım..... Bizim zamanımızda Fortran IV, Cobol, Pascal falan vardı....
C# ile ilgilenemedim ama, günümüzde C+, C++'ın daha ötesinde.... Zaten "Excel" in ilk versiyonları da "C+" ile üretilmiş bir yazılım.
"Google Sheets" bile, bana göre en "baba" Excel versiyonu kadar iyidir, en azından ücretsiz..... JavaScript benzeri "GAS" - "Google Application Script" ile hayal ettiğiniz hemen herşeyi yapabiliyorsunuz.....
.
C# ile ilgilenemedim ama, günümüzde C+, C++'ın daha ötesinde.... Zaten "Excel" in ilk versiyonları da "C+" ile üretilmiş bir yazılım.
"Google Sheets" bile, bana göre en "baba" Excel versiyonu kadar iyidir, en azından ücretsiz..... JavaScript benzeri "GAS" - "Google Application Script" ile hayal ettiğiniz hemen herşeyi yapabiliyorsunuz.....
.
- Katılım
- 4 Haziran 2005
- Mesajlar
- 15,606
- Excel Vers. ve Dili
- Ofis 365 Türkçe
Biz de ekmeğimizi Cobol ile kazanmıştık, hey gidi günler heyyÇok isabetli karar vermişsiniz..... Benim gençliğimde bu programlama dilleri ve internet olsaydı, VBA ile falan uğraşmazdım..... Bizim zamanımızda Fortran IV, Cobol, Pascal falan vardı....
C# ile ilgilenemedim ama, günümüzde C+, C++'ın daha ötesinde.... Zaten "Excel" in ilk versiyonları da "C+" ile üretilmiş bir yazılım.
"Google Sheets" bile, bana göre en "baba" Excel versiyonu kadar iyidir, en azından ücretsiz..... JavaScript benzeri "GAS" - "Google Application Script" ile hayal ettiğiniz hemen herşeyi yapabiliyorsunuz.....
.
-
Sizlere daha iyi bir deneyim sunabilmek icin sitemizde çerez konumlandırmaktayız, web sitemizi kullanmaya devam ettiğinizde çerezler ile toplanan kişisel verileriniz Veri Politikamız / Bilgilendirmelerimizde belirtilen amaçlar ve yöntemlerle mevzuatına uygun olarak kullanılacaktır.